Contents
instagramウィジェットをホームページへ入れ込み
instagram(インスタグラム)をホームページに入れ込む方法。
インスタグラムのプラグインを使用して、ホームページに入れ込むことが、将来的には厳しくなるという声もある中、
現在、ワードプレスにてプラグイン検索「instagram」とすると、「Smash Balloon Social Photo Feed」が一番に出てくるかと思います。
こちらをインストールして、インスタグラムの投稿をホームページへ掲載します。
★追記-2021年4月★
2020年4月1日より、インスタグラムウィジェットの仕様が変わったのか、非表示になるケースもあります。
また、こちらで紹介しているプラグインに関しても、バグがでた際に、再度認証することで表示されます。
プラグインにてインスタグラムを入れ込む
①新規プラグインにて「Smash Balloon Social Photo Feed」をインストール。

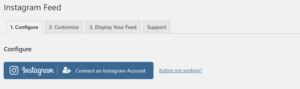
②左メニュー下にある「instagram Feed」をクリック

③ 画面内にある、「connect an Instagram Account」をクリック

④Instagram(インスタグラム)へログイン

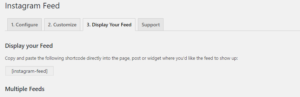
⑤再度、「「instagram Feed」」内にある、「3,Display your Feed」というタブにある、【instagram-feed】のタグをコピー

⑥フッターエリアや指定のエリアへ「⑤のタグ」を入れ込む
上記により、このサイトにある、インスタグラム(instagram)ウィジェットがホームページ内に入れ込まれます。